Красивые анимированные кнопки для сайта (видеоурок).
Метки: MaxSite CMS | бесплатные уроки

Недавно бродила по просторам англоязычной сети в поисках новых идей и решений на тему вебразработки, результатом этого стал этот видеоурок, где я хочу поделиться одной из тех идей, которую подсмотрела на одном из тех сайтов.
И урок этот будет о том, как установить на свой сайт красивые анимированные кнопки с "пузырьковым" эффектом.
Причем эти кнопки можно устанавливать не только на MaxSite, но на любой и даже статический сайт.
И еще, меня удивило то, что в принципе для этих кнопок не нужно подключать никакие скрипты,так как они основаны полностью на CSS3. Что облегчает задачу установки таких кнопок на сайт и сводит к минимуму тех файлов, которые нужно использовать в процессе.
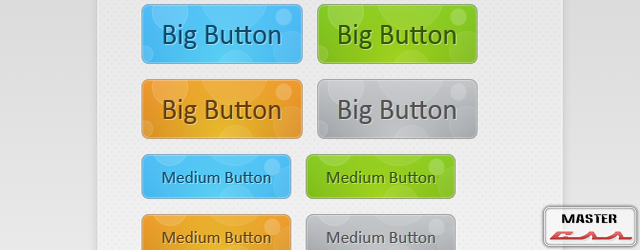
У кнопок может варьироваться размер (большие, средние и маленькие кнопки) и цвет (синий, зеленый, оранжевый и серый).
Эффект движущихся пузырьков достигается за счет позиционирования с четырех разных сторон одного и того же фона одной и той же кнопки при наведении. Все это делается с помощью свойства transition. ![]()
Ладно, не буду вдаваться в подробности. Нам с вами не нужно так глубоко в это окунаться, это сделал за нас тот, кто создал эти кнопки.
А мы с вами займемся самой простой частью - размещением кнопок на своем сайте. Сама процедура совсем не сложная. Просто нужно закачать пару файлов и проделать несколько простых шагов. Все вы увидите в видео, поэтому давайте не будем тянуть с этим и приступим к просмотру урока.
Видеоурок "Анимированные кнопки для сайта"
Архив с материалами для урока вы можете скачать по этой ссылке.
Посмотреть демо можно здесь.
Если будут какие-то вопросы по видеоуроку, пожалуйста, задавайте их в комментариях.
Спасибо за внимание! ![]()
Автор статьи: Елена Лощилова.
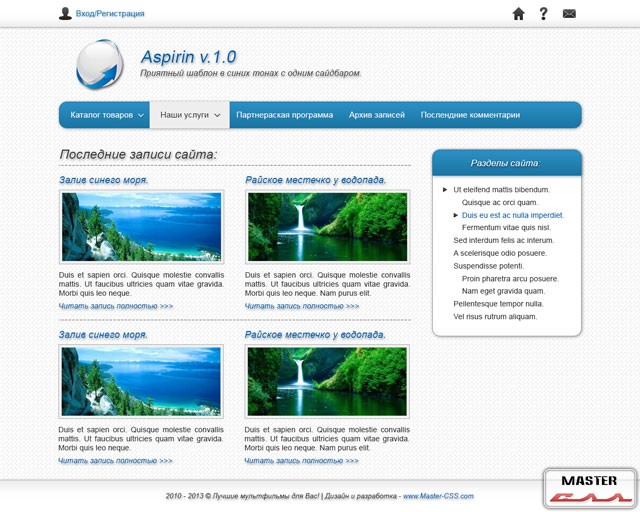
ВНИМАНИЕ! Новый шаблон Aspirin!
Привет друзья, это Сергей. Пользуясь случаем, хочу сообщить, что в эту среду поступит в продажу новый шаблон для MaxSite CMS - Aspirin.
Ниже я привел скриншот этого шаблона. Он является ссылкой, нажав на которую, вы увидите шаблон в живую. Он уже практически готов, и проходит последние стадии тестирования и доработки.
Нажми на картинку, что бы увидеть шаблон.
Стоимость шаблона: 850 рублей.
Над шаблоном работаем я и Елена.
Спасибо за внимание!




Комментариев: 22
2013-02-09 в 21:21:39
Как альтернатива можно использовать мой вариант (онлайн генератор):
http://alexanderschilling.net/page/onlajn-servis-dlja-sozdanie-elementov-interfejsa
2013-02-10 в 15:27:53
Здравствуйте Елена!
На первый взгляд кажется всё элементарно, но для такого чайника, как я, нужны дополнительные комментарии.
Во-первых, мне показалось, что в файле buttons.css, который имеется в архиве для скачивания, не совсем то, что в видеоуроке.
Во-вторых, что меня действительно давно интересует, это как бы применить такие или подобные стили (в виде кнопки) к [cut] или [xcut]?
На что меня хватило, так это для [cut] в админке написать "Открыть", через файловый менеджер (var_style) применить цвет фона и сделать ссылку мигающей (blink).
Сейчас я всё это дело уже убрал.
Буду очень Вам признателен, если поможете мне разобраться с этим вопросом!
Для связи со мной email: samodelkin-vn@mail.ru или через сайт: samodelkin-vn.ru
С Уважением,
Алексей.
2013-02-11 в 13:22:46
Елена при скачки архива есть три папки ( бьюттонс) Css и Img и еще файл html в папке ( бьюттос) находятся два файла картинка png и файл css все более нечего!?
2013-02-11 в 13:27:55
Владимир! Все правильно. Это все файлы, которые нужны для работы.
2013-02-11 в 13:49:32
Здравствуйте. Я как чайник ничего не поняла и ничего не видно, мне нужно поподробней, а так для меня бесполезное видио...
2013-02-11 в 13:52:06
Алексей! В архиве находятся абсолютно те же самые файлы, что я использовала в уроке.
Насчет cut - туда эти кнопки я пока ставить не пробовала. Скорее всего, к стилям, которые отвечают за cut (а именно span.cut а в шаблоне default), нужно будет найти в файле buttons.css те стили, которые вам именно будут нужны - в зависимости от того, какого цвета и размера кнопки вы хотите, и просто прописать их.
Потом с помощью отступов выровнять местоположение кнопки и с помощью cвойства line-heihgt выровнять надпись на кнопке.
2013-02-11 в 13:55:38
Татьяна! Чтобы видео было удобно смотреть, нужно его сделать на весь экран и поставить в настойках 720p HD. Тогда будет все видно
2013-02-11 в 18:23:46
Елена, спасибо за совет.
Будет время - поэкспериментирую.
2013-02-12 в 02:25:45
Пожалуйста, Алексей! Если будут еще вопросы - задавайте!
2013-02-12 в 15:45:43
Елена мне урок понравился, молодец! У меня вопросов не возникло, все достаточно просто и понятно, конечно для тех кто знаком с CSS и HTML. Спасибо!
2013-02-12 в 16:05:47
И вам спасибо за комментарий, Олег!
2013-02-12 в 20:04:57
Спасибо Елена.Все достаточно понятно. Обязательно воспользуюсь вашим уроком.
2013-02-13 в 00:40:36
Пожалуйста, Евгения!
2013-02-13 в 19:28:21
Мне урок понравился, все понятно, т.к. я знаком с html и css. Но для неопытных пользователей, видимо надо было показать поподробнее и помедленнее. Хотя, можно просмотреть три раза подряд . Кнопки мне тоже понравились, только ставить их нужно там где они будут соответствовать общему виду (чтобы не создавать эффект новогодней елки).
. Кнопки мне тоже понравились, только ставить их нужно там где они будут соответствовать общему виду (чтобы не создавать эффект новогодней елки).
2013-02-13 в 20:58:42
А мне не понравилось,какие-то тупые кнопки и криво как-то,ну непонятно мне.Для чайников можно было бы поподробнее и понятнее.
2013-02-14 в 01:32:52
Петр! Абсолютно с вами согласна - с анимированными элементами на сайте нельзя перебарщивать. Спасибо за комментарий вам!
Виктор, "на вкус и цвет...", как говорится В любом случае спасибо за комментарий - в следующих уроках буду помедленнее и понятней объяснять, специально для чайников. ;)
В любом случае спасибо за комментарий - в следующих уроках буду помедленнее и понятней объяснять, специально для чайников. ;)
2013-02-19 в 14:19:54
А прикольно, можно с кодом кнопки помудрить. Хороший урок, Елена, все понятно.
2013-02-20 в 10:14:25
Спасибо, Михаил!
2013-06-30 в 17:47:14
Здравствуйте Елена как зделать это на ucoz? можно ли это зделать ?
2013-07-01 в 02:51:10
Здравствуйте, Влад!
Думаю, что можно. Но я сама с укозом близко не знакома, поэтому подсказать точно, как это сделать, не смогу...
2013-07-04 в 16:32:28
Елена спасибо тебе большое я установил но мой сайт http://seostrit.pusku.com эти кнопки и очень доволен спасибо тебе
2013-07-04 в 16:56:02
Пожалуйста